hexo部署到服务器
偶然发现租的阿里云服务器还可以低价续费一年,既然这样,还是把hexo博客迁移到服务器上吧。几年前迁移到服务器一次,当时是本机直接推送Github Page与服务器。但现在我用的是Github Action ,推送到Github Page无需在本机进行编译,如果用原来的方法推送服务器还得多一步本机编译过程。于是想能不能服务器监听Github仓库更新来自动部署hexo,整起!
服务器端
前置工作:1、git环境 2、Nginx
新建目录/www/hexo/public ,将github仓库中的main分支pull到该目录
后面宝塔建站不能放在其他敏感目录…
mkdir /www/hexo
mkdir public
cd public
git init
git remote add origin https://github.com/xxx/xxx.github.io.git
git pull origin main安装github-webhook-handler
cd /www/hexo
npm install github-webhook-handler创建hook
创建一个hook,作用是监听 GitHub Webhook 事件并在收到 push 事件时执行一个 Shell 脚本进行部署
监听脚本
新建webhook.js文件,如下
var http = require('http')
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/', secret: 'yoursecret' })
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
run_cmd('sh', ['./deploy.sh',event.payload.repository.name], function(text){ console.log(text) });
})
var handler = createHandler({ path: '/', secret: 'yoursecret' })中screct自己设置,后面在Github配置webhook会用到- listen(7777) 监听端口要在安全组中打开
执行脚本
新建脚本文件deploy.sh ,运行是执行pull操作,拉取main分支
#!/bin/bash
WEB_PATH='/www/hexo/public'
echo "Start deployment"
cd $WEB_PATH
echo "pulling source code..."
git reset --hard origin/main
git clean -f
git pull
git checkout main
echo "Finished."- 要注意分支是
master还是main
后台运行
1、使用nohup命令后台执行webhook.js,输出日志到当前目录下deploy.log
nohup 英文全称 no hang up(不挂起),用于在系统后台不挂断地运行命令,退出终端不会影响程序的运行。
nohup node webhook.js > deploy.log &2、使用screen
启动一个新的screen会话
screen -S webhook #webhook是会话名称执行
node webhook.js > deploy.log &Web显示
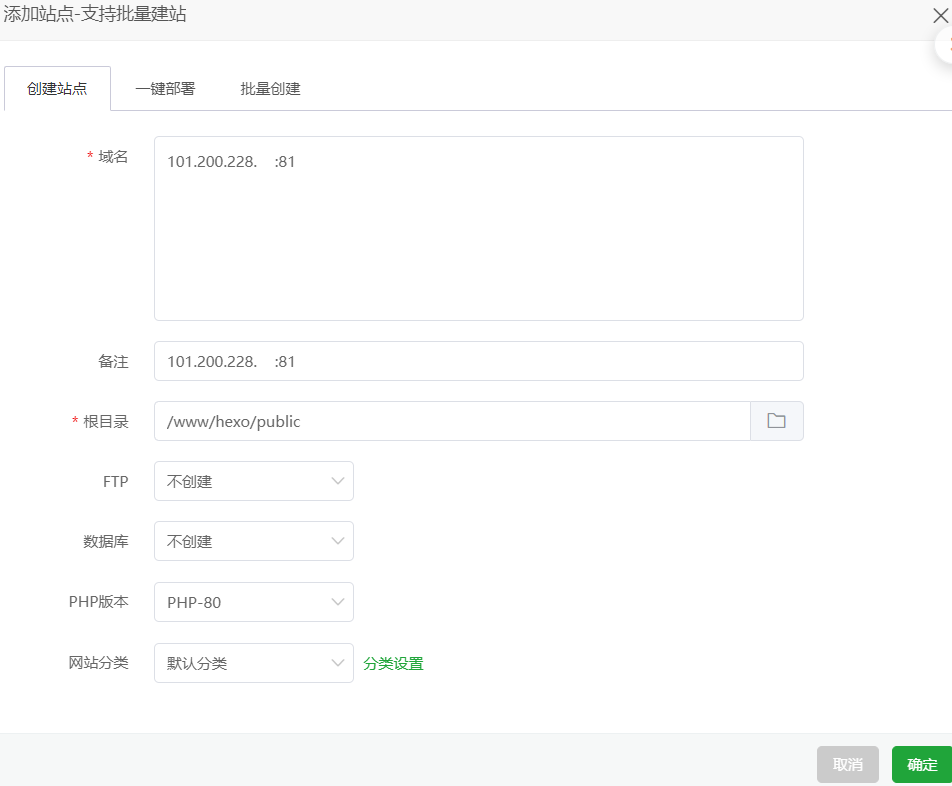
使用宝塔添加站点,网站根目录为/www/hexo/public,与上面保持一致,没有域名使用IP:port

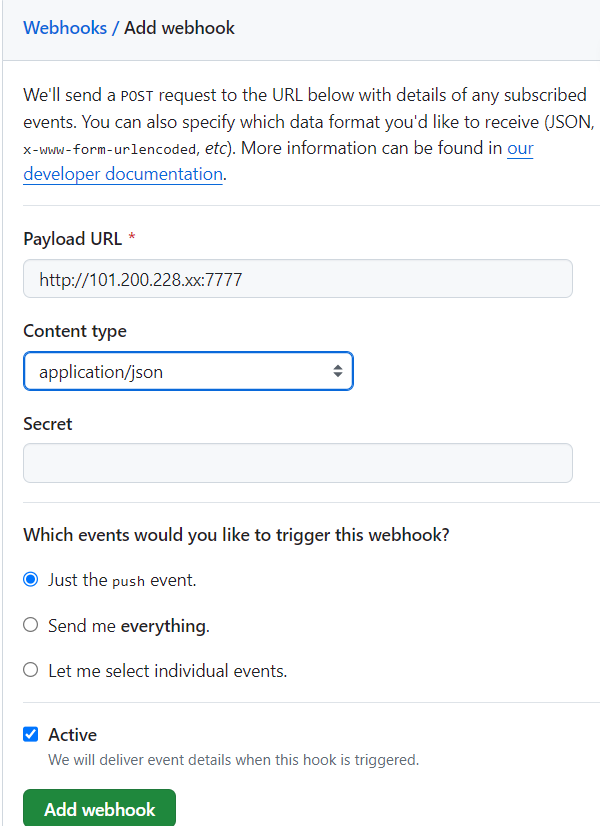
Github配置webhook
在仓库xxx.github.io ---->setting------>Webhooks----->Add webhook

- Url 填
http://域名:监听端口或http://IP:监听端口 - 第二行选Json
- Secret在
webhook设置
结果
配置结束后,本机Git三件套推送至hexo_source(源码仓库),Github Action编译更新静态文件仓库xxxx.github.io,静态文件仓库更新后使用webhook 配合nodejs自动进行服务器端页面更新。
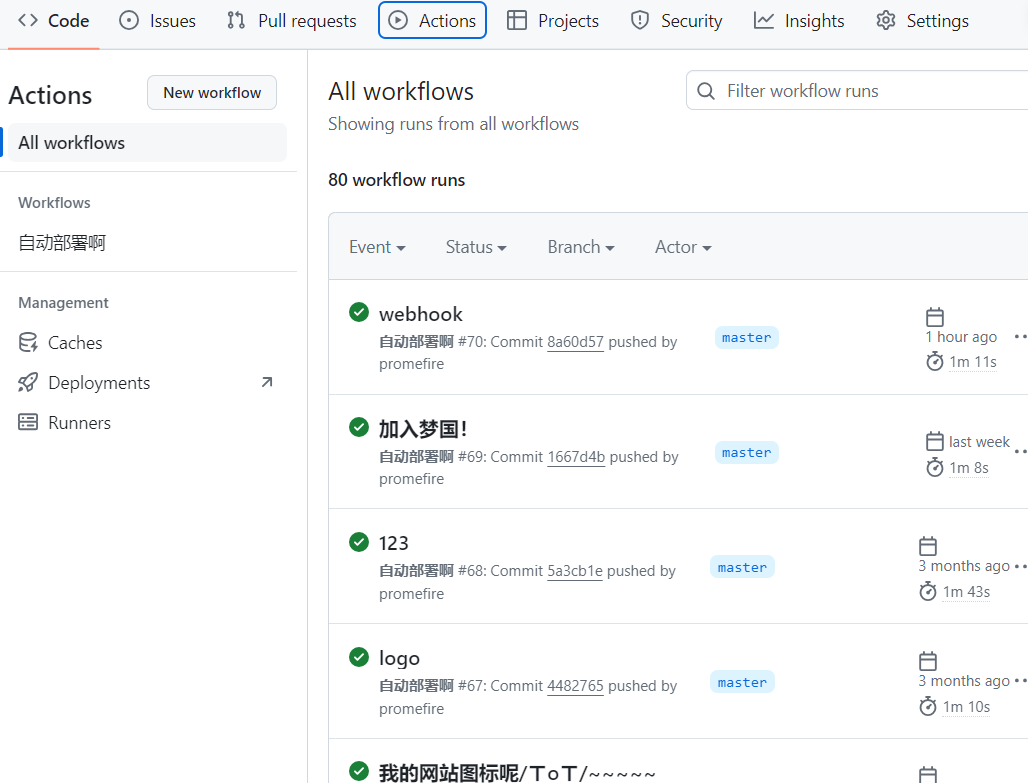
Github Action:

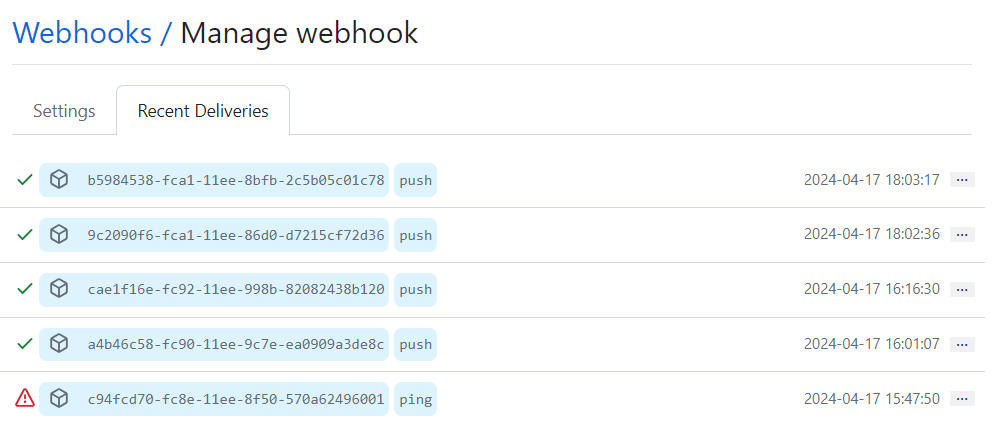
Webhook执行结果
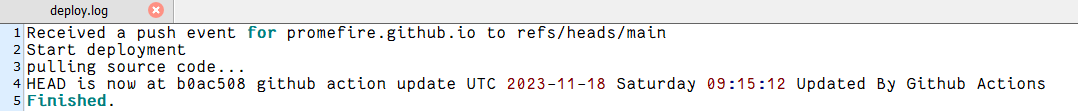
服务器端日志

参考:
https://blog.mutoe.com/2017/deploy-hexo-website-to-self-server